サイトを作っていると何かとテーブル(表)を作る機会が出てきますよね。
WordPressのデフォルトの表でも良いんですが私はプラグインのtablepressを使ってます。
tablpressは作成したテーブルをショートコードで簡単に挿入出来るので頻繁に使うデータや料金表等を入れたい時に便利です。
後CSV形式でインポート、エクスポート出来るので他のサイトにも使いまわしが出来きますし、WordPressのテーマなどに依存しないというのも大きなメリットです。
エクセルで作った表もCSV形式で保存すればインポート出来るので便利です。
ただ、初期設定だといろいろ不満もあるので自分のメモ書きついでにカスタマイズを書いておきます。
tableprssの使い方
tablepressの使い方は下記の通り。
- インストール及び有効化
- tableの作成
- 記事ページ及び固定ページにショートコードを貼り付け
という流れとなります。
インストール及び有効化
まずはプラグインの新規追加から「tablepress」と入力して新規追加を行いましょう。
tablepressのアイコンは下画像の通りです。間違わないように気をつけてください。

インストールが完了したら有効化しましょう。tablepressは既存のシステムに影響を及ぼすプラグインではないので、安心して有効化してください。
tableの作成
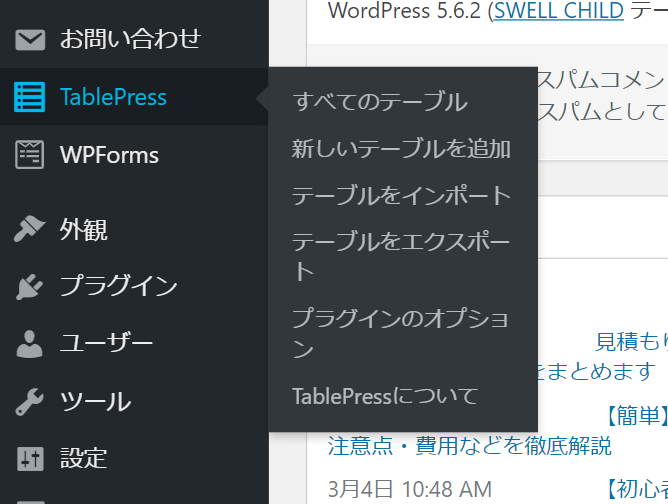
tablepressを有効化するとメニューバーに「tablepress」が出現するので、こちらからtableの新規追加を行いましょう。

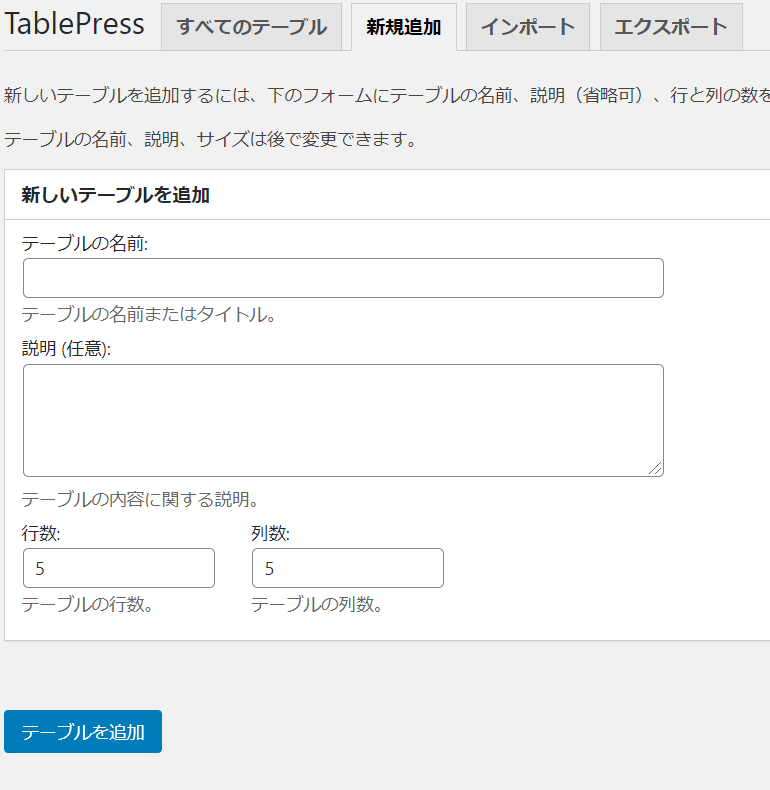
新規追加の初期設定画面は下記の通り。

ここで、
- テーブルの名前(自分で管理するための名前です)
- 説明(こちらも自分で管理するためのもの)
- 行数(後で変更できます)
- 列数(後で変更できます)
を設定します。
列数が多いとスマホでかなり見にくくなってしまうので、最大でも4、できれば3列を推奨します。行数は多くても大丈夫です。
どの項目も後から変更出来るので、だいたいで設定しておいて大丈夫です。
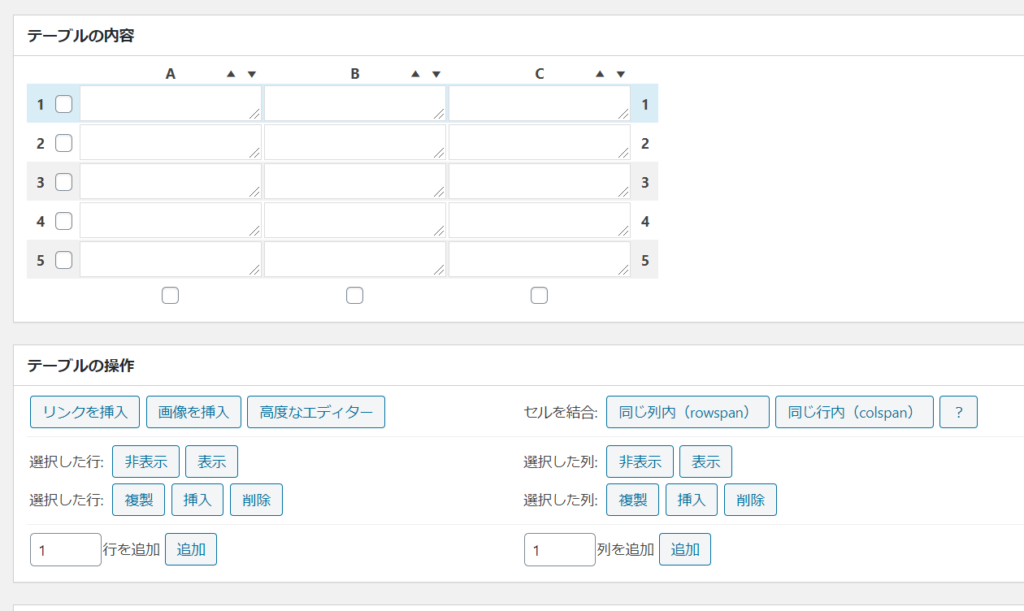
以降は設定項目が多いので、比較的わかりづらく、かつよく使う項目のみ解説します。

- リンクを挿入(tableのセル内でリンクを入れることができます)
- 高度なエディター(テキストエディター入力ができます)
- 選択した行の挿入、削除(行の挿入、削除ができます)
- セルを結合(列、行を結合することができます)
- 選択した列の挿入、削除(列の挿入、削除ができます)
その下の項目では主に下記の2つを設定します。

- テーブルの見出し行(一番上を見出しにするかしないかの設定)
- Datatablesを使用(並び替えや検索が出来る機能、弊社ではチェックを外すことがほとんどです)
最後に一番下の「変更を保存」でtableを作成することができます。
記事にショートコードを貼り付けする
テーブルを作成したら、次は利用するページに貼り付けしましょう。
貼り付け方法はショートコードをコピーして、指定のページ(投稿や固定ページ)に貼るだけです。
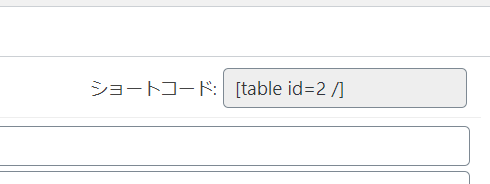
テーブルのショートコードは編集画面の右上にあります。

tablepressのカスタマイズ
ここからは弊社で必ず設定するtablepressのカスタマイズです。
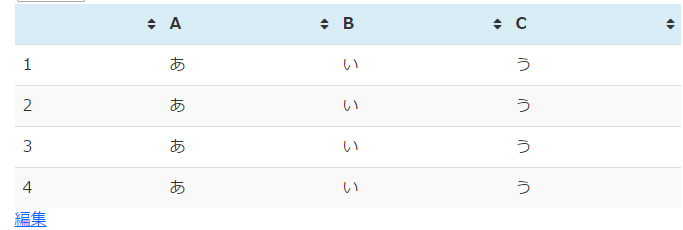
初期設定のままでは下画像のように縦の線が入りません。なんででしょうね。アメリカだと横線だけが基本なのでしょうか?最近は増えている気もしますが・・・

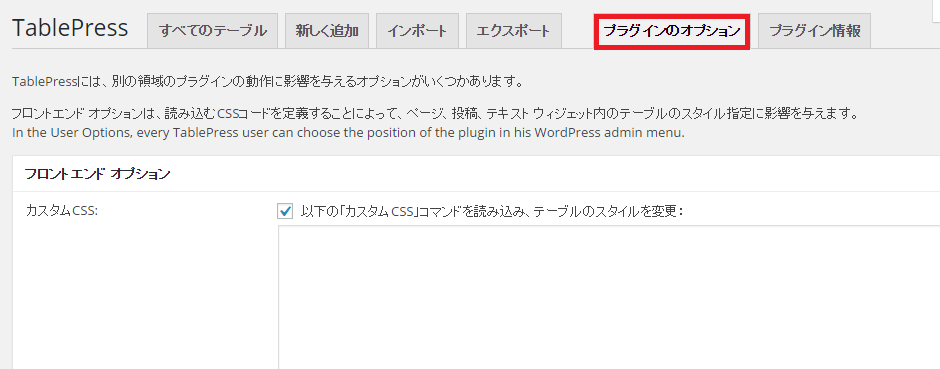
tablpressのカスタマイズはプラグインのオプションのカスタムCSSに記述していきます。

すべての枠に線を引く
というわけで縦線の追加と分かりにくいですがデフォルトでは一番上に横線が入っていないのでそれも追加します。
/* すべてのセルに枠線を付加する */
.tablepress thead th,
.tablepress tbody tr:first-child td,
.tablepress tbody td,
.tablepress tfoot th {
border: 1px solid #ccc !important;
}
高さの中央揃え
tableの同じ行に1行の説明、2行の説明が交ると下の画像のようになってしまいます。結構不格好ですね。

下記コードをカスタムCSSに追記すると文字を中央に配置することが出来ます。
.tablepress tbody td {
vertical-align: middle;
}
見出しのカスタマイズ
tablepressでは一番上の行を見出しにすることが出来ます。もちろん見出しにしないことも個別設定により出来ます。
見出しはなんとなく中央にあった方が格好が良いので中央にしましょう。
デフォルトでは薄い水色の背景に黒文字なのでこれもサイトデザインに合わせて変えましょう。
.tablepress thead th {
color: #好きな文字色 ;
background-color: #好きな背景色 !important;
text-align: center !important;
}結果こうなりました。
| A | B | C | |
|---|---|---|---|
| 1 | 会いたい会いたい | 会えない会えない 会えない会えない 会えない会えない 会えない会えない 会えない会えない | 合わない |
| 2 | あ | い | う |
| 3 | あ | い | う |
| 4 | あ | い | う |
.tablepress ・・・から始まるところをtablepress-1のようにIDを入力すれば個別にカスタマイズも出来ます。
この表だけは背景別の色にするとか。










コメント