shopifyが日本国内でどんどん普及しています。
本ページではshopifyの有料テーマを導入してショップを開設する方法と、有料テーマを利用する際の注意点について解説します。
公式サイトからテーマをインストールする
まず始めにテーマを選んでインストールから行います。
テーマはShopify公式サイトなどから選んでインストールできます。
shopifyにログインし、テーマを変更したいサイトの管理画面を開いた状態で、テーマを選んでインストールしましょう。
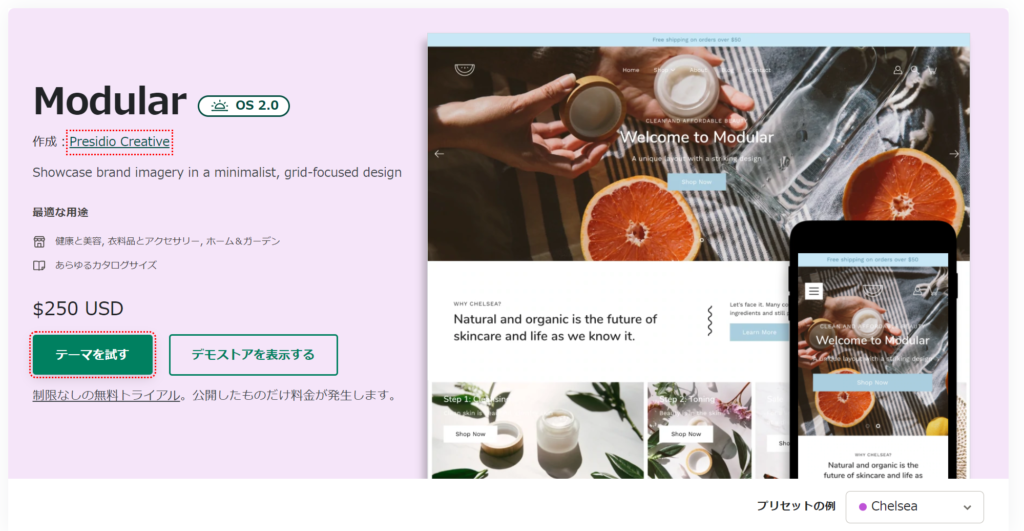
今回は解説用に公式サイトの週間トレンドにあった「Modular」というテーマをインストールします。
有料テーマは最初からお金を払って購入するのではなく、「お試しインストール」→「支払い」→「反映ができる」という流れとなります。

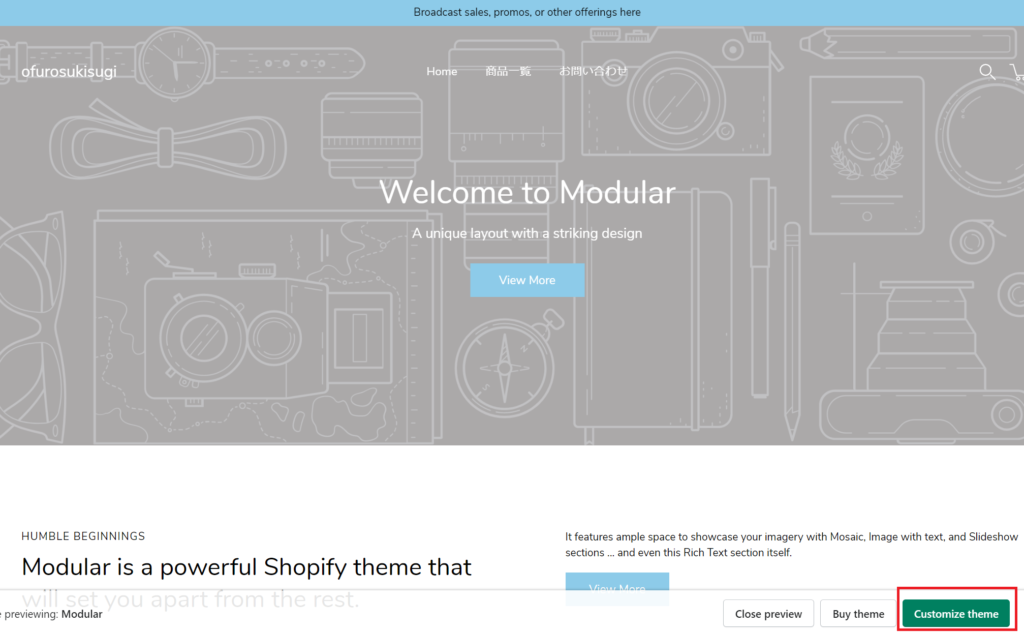
インストールが完了したら仮ですが、自サイトに反映された状態で表示されます。
現時点ではお試し利用(テストモード)となっており、管理者の管理画面上でしか反映されていません。この状態で調整を行い、購入後に本番環境で表示させることができるようになります。

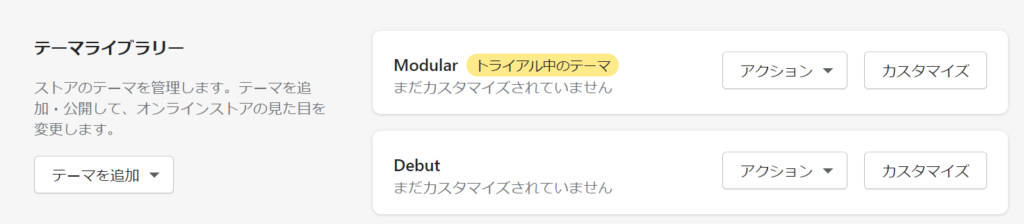
管理画面に入ると、「トライアル」という形で出現しています。

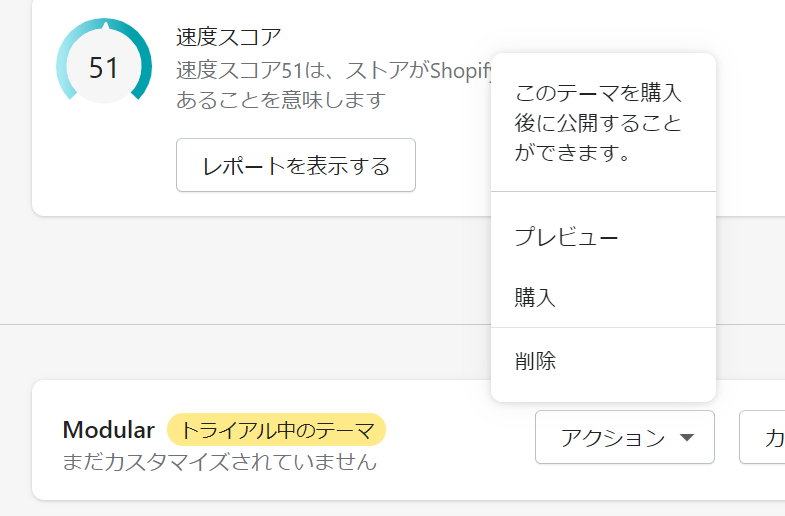
左のアクションをクリックすると、「購入」が出てくるので、こちらで購入を進めると正式に反映させることができます。

その前に、テスト環境で実際にカスタマイズが出来るので、扱いやすいか試してみましょう。
以降は「Modular」を見本に、カスタマイズについて深堀りします。
有料テーマのカスタマイズ一例
有料テーマはカスタマイズ性に優れています。
無料テーマではできなかったことが、有料テーマだとかなりの部分で実現出来ると思います。
しかし、設定出来る項目が多くて、使いこなせるようになるまで少し時間が掛かります。
今回は、Modularというテーマを例に、テーマのカスタマイズについてざっくり解説します。
Shopifyカスタマイズの基本構造
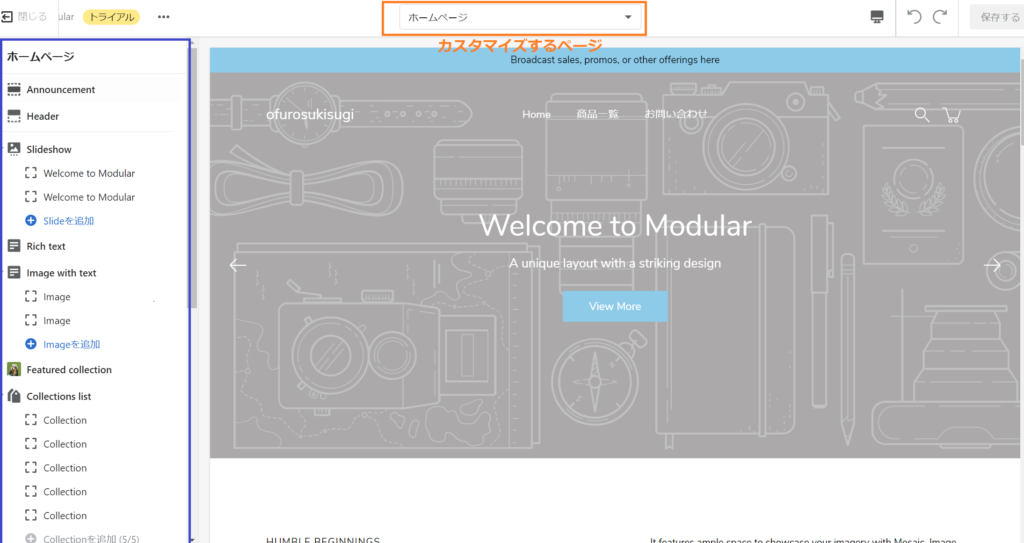
まず始めに、Shopifyのカスタマイザーの基本的な構造を理解しておきましょう。
Sshopifyのカスタマイズ画面は基本構造は、
- カスタマイズをするページを決めて、
- サイドからメニューを選んで、
- セクションごとにカスタマイズする
です。
デフォルトで実装されている無料テーマはカスタマイズする箇所が少ないめ、また初期設定から大幅に変える必要がないので、トップページを整えるだけで問題ありません。
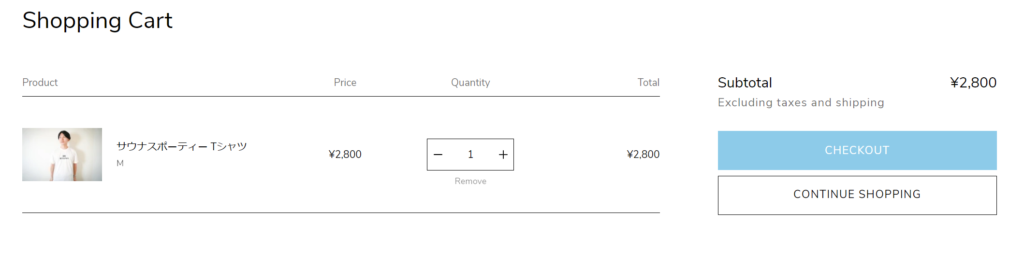
しかし有料テーマはトップページだけでなく、「商品ページ」や「コレクション一覧ページ」、「カート」なども大きくカスタマイズができます。
そのため、カスタマイズの基本構造を理解してある程度使いこなしていかないとキレイな状態でリリースできない可能性があります。

セクションごとにカスタマイズをする
ここではまず「ホームページ(初期画面)」からカスタマイズしてみましょう。
左のメニューから「セクション」を選択してカスタマイズしていくイメージです。
初期でセクションが多数入っていますが、これを必ず使う必要はありません。
ただサイトの基本構造として、
- ヘッダー領域(サイト名、トップ画像など)
- body領域(おすすめ商品、コレクション、その他個別ページへのリンクなど)
- フッダー領域(SNS、運営者情報、問い合わせへのリンクなど)
維持したままが良いと思います。
ここではまず、「header(ヘッダー)」からカスタマイズしていきますね。

変更したいセクション(ここではheader)をクリックするとカスタマイズメニューが表示されます。

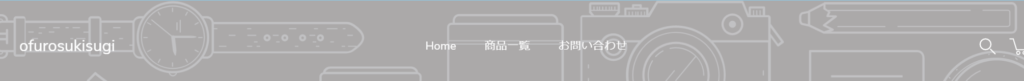
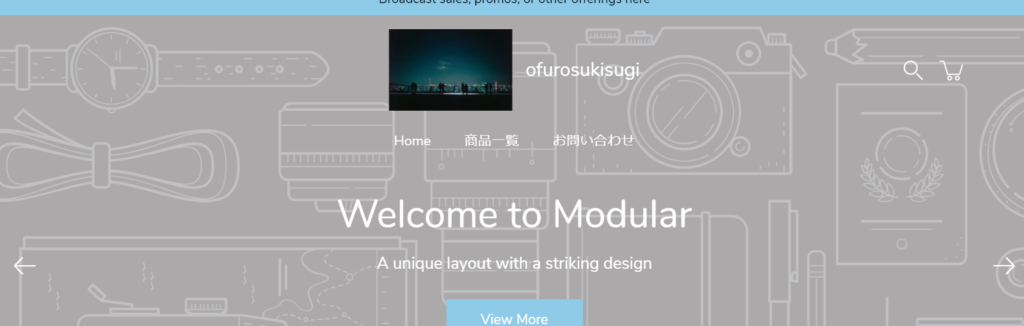
ヘッダーセクションは下記画像の領域を示しています。

この部分をカスタマイズします。
テーマによって変わる場合もあるかと思いますが、ヘッダーセクションでは一般的に、
- ショップ名(ロゴ)
- メニュー(上部のグローバルメニュー)
のカスタマイズとなります。
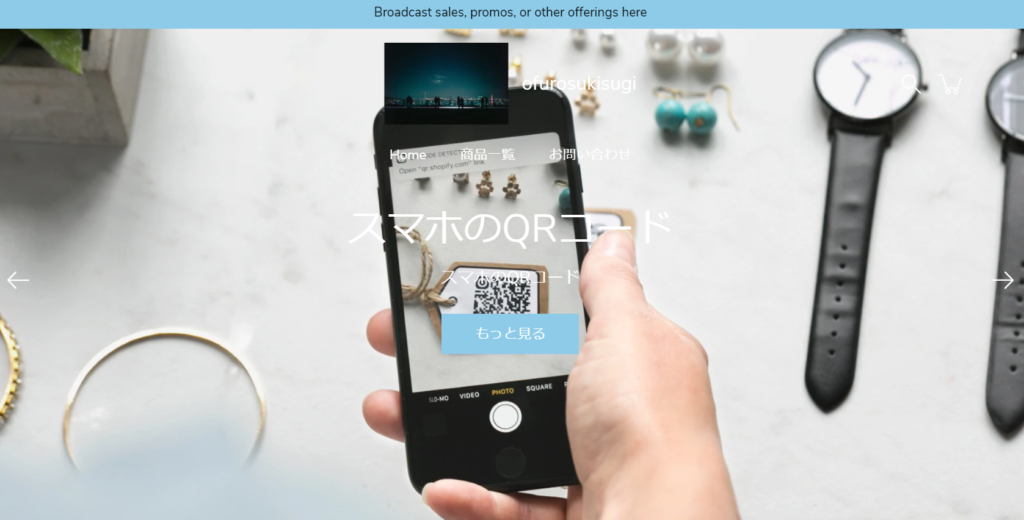
今回のテーマはヘッダーの下にSlideshowというセクションを入れると、ヘッダ-領域の背景が透過となり、Slideshowに入れた画像が背景となるようです。※背景を透過にせず、例えば白背景にすることもできます。
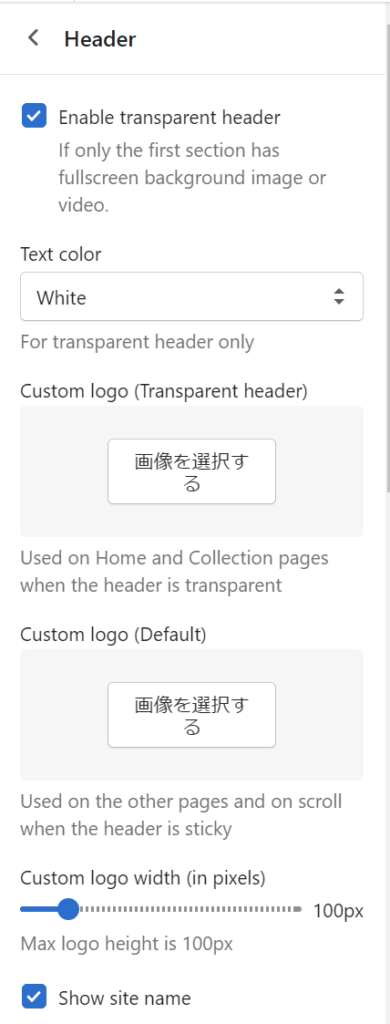
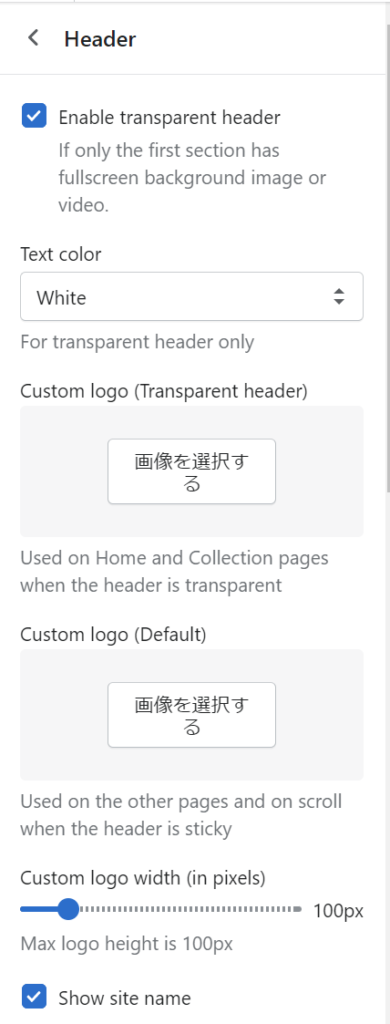
ヘッダーセクションのカスタマイズメニューは下画像のようになっています。

一番上の「Enable transparent header」は先程少し触れた「透過設定にするかどうか」という設定です。
下の但し書きは「If only the first section has fullscreen background image or video.」は、最初のセクション、つまり次に来るすぐ下のセクションが「背景画像またはビデオ」の場合というような内容です。
その下の「Text Colorは」メニューの文字の色を白にするか、黒にするかというもの。
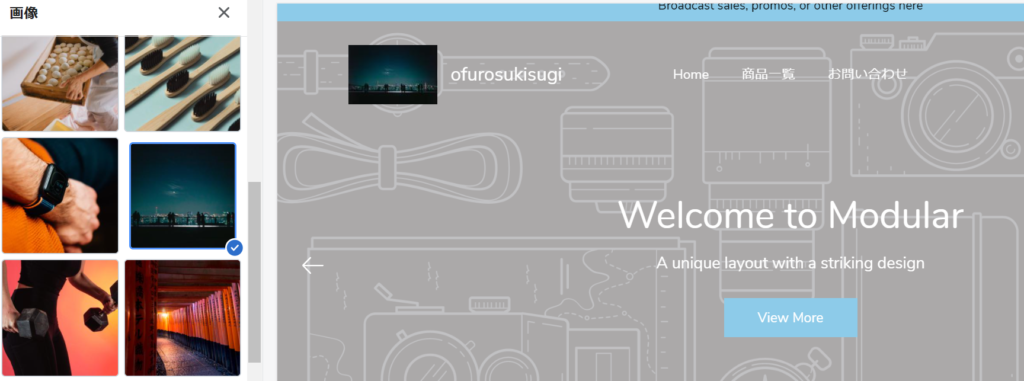
2つ並んでいる「画像を変更する」はメニューが透過表示されている場合の画像変更と、そうでない場合の画像変更の設定です。

上画像ではショップ名(ofurosukisugi)が表示されていますが、こちらも表示させない設定が可能です。
他にもロゴ画像の大きさやロゴの位置、メニューの表示位置などを変更することができます。

セクションの中のブロック
Shopifyのカスタマイズは、セクションごとに設定を行います。
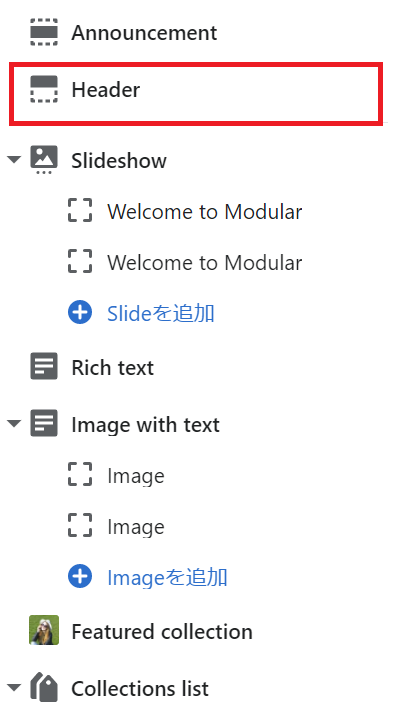
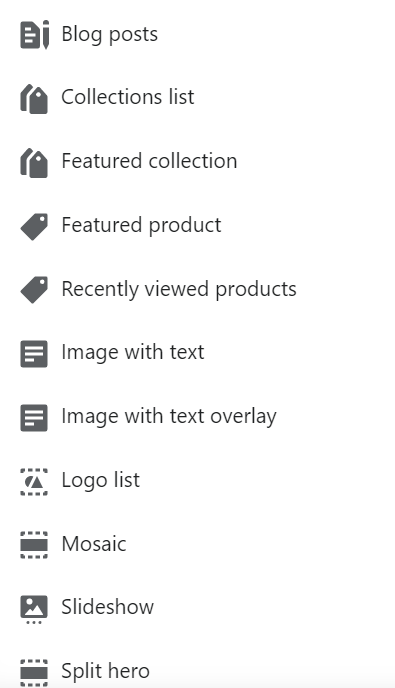
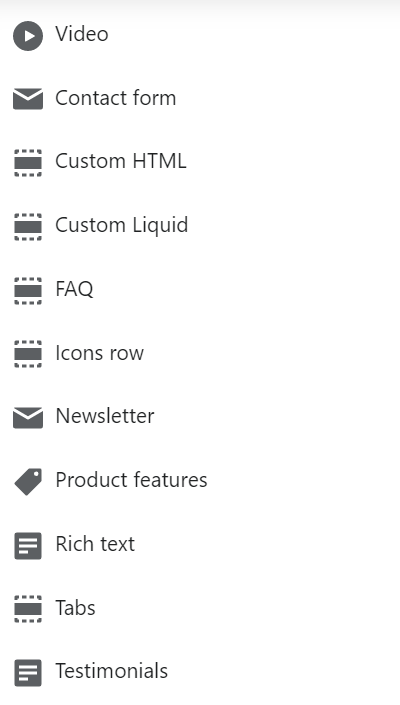
今回例に挙げているテーマでは、下記のようなセクションがあります。


とても多いですね。
この中からどれを利用するか、それだけで迷いそうですが、セクションそれぞれにブロックという要素もあり、各セクションのブロックことに設定が必要になってきます。
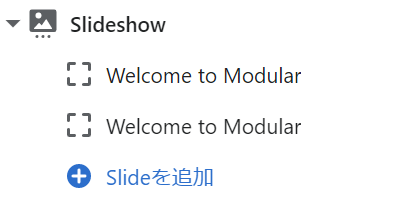
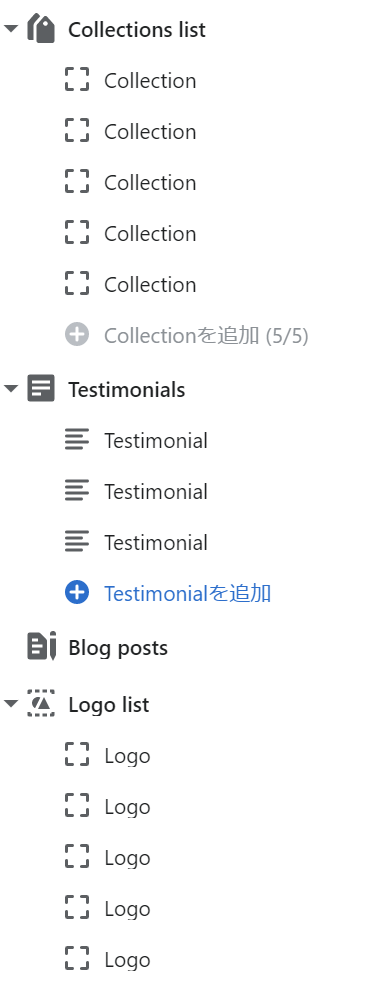
次に取り上げる「Slideshow」というセクションは初期設定では下のようなブロックで構成されています。

セクション名「Slideshow」とその下に「Welcome to Modular」が2つ表示されています。
これはそれぞれ、
- Slideshow→スライドショー全体の設定
- Welcome to Modular →1枚目のスライドの設定
- Welcome to Modular→2枚目のスライドの設定
となっています。
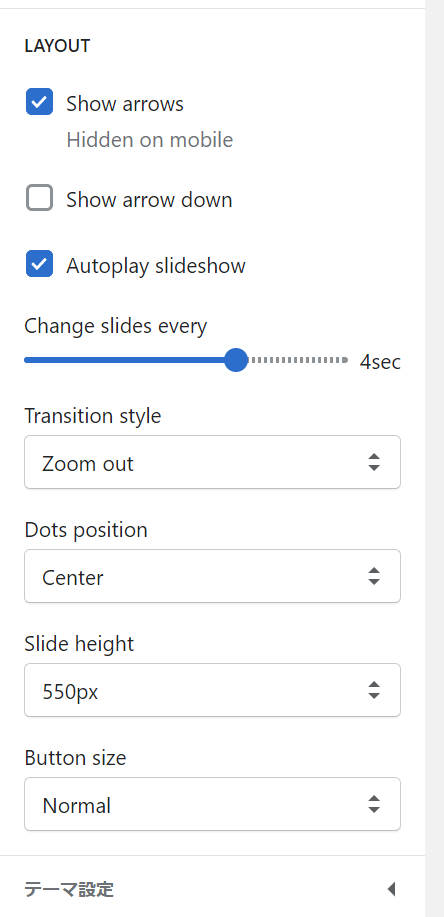
下画像はスライドショー自体の設定です。

ここでは、
- 左右に矢印を表示するか
- 下に進むの矢印を表示するか
- スライドショーを自動切り替えするか
- 画像の表示方法(ズームアウト、フェードなど)
- スライドの高さ
- ボタンの大きさ
などを設定することができます。
「 Welcome to Modular 」を選択すると表示させる画像やテキスト、ボタンのテキストなどを設定することができます。

スライドの枚数は「Slideの追加」でどんどん増やすことができます。
Slideshowに限らず、多くのセクションがセクション名とブロックの二階層になっているので、すべて確認するようにしましょう。

トップページのセクションは数が多く、すべてを解説することができません。
また、テーマによってはセクションごとのブロックにもたくさん種類があったりします。
こちらで取り上げているテーマは無料で試せるので、実際にインストールして試してみてください。
商品ページのカスタマイズ
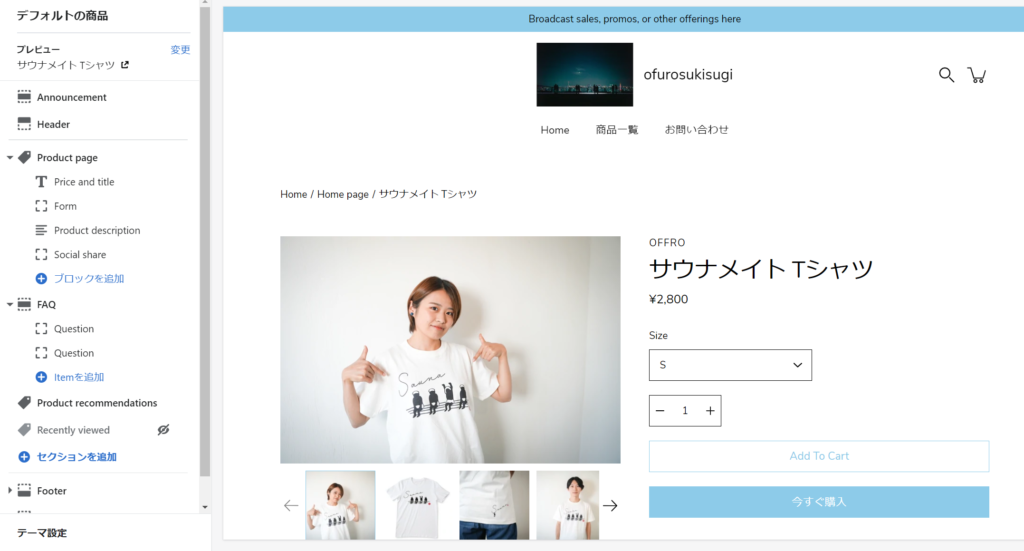
次に商品ページのカスタマイズを見てましょう。
商品ページのカスタマイズは、上のメニューを「商品ページ→デフォルトページ」に合わせるか、デモ画面で商品ページに進むか、いずれかでカスタマイズ画面が出現します。

デフォルトの無料テーマではほとんど編集できないページも、有料のテーマであれば、大きく改修が可能です。
product pageは上画像でいう商品画像から商品名、バリエーション、数量、ボタンまでの領域です。
こちらは大きく変更する必要はないと思いますが、テーマによってはデフォルトで「Free shipping overseas(海外送料無料)」などが入っていたりします。
その場合は「表示しない」や「削除」で対応しましょう。
カスタマイズのまとめ
有料テーマは有料だけあってカスタマイズ性に優れています。
そのため、とにかく設定項目が多いです。結構大変です・・・
しかしデフォルトで大きくコードを変更しないと実装が難しい表示方法などもあります。
詳しくは後述しますが、扱いやすいテーマを一つ絞って使いなれることが重要ですね。
有料テーマを導入する際の注意点
これまで解説した通り、有料テーマはカスタマイズ性に優れているため、有料ではありますが、コスパは良いと感じます。
私自身、HTMLやCSSは最低限の知識しかなく、PHPなどは全くわかりませんが、有料テーマを活用することで、比較的オリジナリティのあるECサイトを構築できます。
また、商品ページの下にユーザーが閲覧した商品やおすすめしたい任意の商品などを表示させることが出来るので、直接売上の向上につなげることもできます。
ただし、有料テーマの導入は以下のデメリットに注意してください。
日本語化されていない
現在販売されている有料テーマはすべて海外製で、基本的に英語とフランス語にしか対応していません。
そのため、日本語のファイルをテーマに反映させるか、テーマの言語設定から日本語に変更する必要があります。

弊社では、そもそもshopifyのデフォルトの日本語が変なものが多いので、言語設定から見直すようにしています。
カスタマイズのメニューが英語
ユーザーが見える箇所だけでなく、管理者がカスタマイズする際の表記も英語となっています。
簡単なものばかりなので、ある程度慣れてくれば問題なく使えますが、英語に慣れていない方が操作すると、結構ストレスを感じてしまうかもしれません。
テーマに限らず、shopifyはまだまだ日本の開発者が少ないため、言語の設定が結構大変です。
逆にそこをクリアすれば、有料テーマでECサイトを構築することができます。
まとめ
ここまで有料テーマについてざっくり解説してきました。
テーマでできること、できないことはやはりテーマによって大きく変わってきます。
まずはお試しで触ってみましょう。




コメント